Primary Research
We conducted user survey and in-depth interviews with people also from a various demographic groups, including visitors, transplants, and locals. Based on the survey, 65% of people highly valued discovering what we call Hidden Gems or lesser known spots in the city, not just the touristy areas. And 61% of people feel uncertainty about the authenticity and the quality of cultural experiences that are advertised currently in New York City.

User flow
To better understand user behavior, we conducted an analysis of user journeys to understand how people use Google Maps. We identified two main personas and behavioral patterns:1. Wandering Explorers – Typically tourists, these users explore without fixed destinations. They start by searching for places to visit and creating a list of them. As they explore, they tend to add new places along the way, switching back and forth between “discovery mode” and “on-the-road mode.”2. Destination-Driven Users – Mostly locals, these users search for a specific destination, set it, and follow the shortest route provided by the Google algorthm, then rarely deviating from it.

Secondary Research
For secondary research, we explored the NYC Landmark Preservation website to understand the common methods used to promote historic landmark preservation. Key methods identified include:

We reviewed HCI research papers to better understand the behavior of map users. Key findings include:

KEY INSIGHTS
Based on the primary research user interview and sedondaty research we summariz these three insights.
01
Discover Hidden Gems
02
Immersive Learning
03
Personalized Exploration
Users enjoy discovering hidden gems. Curated exploration paths enhance engagement and adventure.
Interactive historical and architectural details and immersive experience elevate the learning experience.
Personalized routes and tailored suggestions make exploration more meaningful.
USER FLOW REDESIGN
We first redesigned the user flow, identifying key points for intervention.For wandering and exploring behavior, we aim to make it easier for users to start their trips by providing curated editorial lists of attractions. Also, Since these users tend to switch between discovery mode and on-the-road mode, we introduce pop-up recommendations along their route, suggesting nearby places they can explore and add to their list in real time.

For destination-driven behavior, intervention is a bit more challenging because once users hit the “Begin Trip” button, they typically follow the shortest route provided. To address this, we introduce an alterative route suggestion other than the fastest route, offering slightly longer but incorporate nearby hidden gems before the user begins their journey.

Final sOLUTIONS
Feature 01
Interactive curated Walking tour
Revamp the website with Material Design, integrate 3D mode for landmarks, and implement scroll-to-zoom for dynamic map interactions, enhancing user engagement and spatial exploration.
Prototyping the scrolling and zooming interaction to create an engaging and interactive map experience. As users scroll through content, the map dynamically zooms in and pans to highlight specific locations.
Prototype built with Mapbox.gl, Deck.gl, Scrolly.js
Feature 02
AI generated Culture "Detour"
When users select the new “Culture Walk” option, Genmini generates an alternative route from their Start to Destination that prioritizes cultural exploration over usual algorithm of the shortest path. The route includes 2 nearby landmarks that are slightly off the main path but won’t significantly increase travel time. This allows users to discover local landmarks and enrich their journey without major detours.
Feature 03
pop-up fact Card
To design the fact card introducing the landmarks, we first audit the introduction information on NYC Landmarks. Then, we design the fact card by organizing the content, deciding what information to include or exclude for clarity and relevance.

When users pass by landmarks, a fact card can automatically pop up, providing an overview, detailed information, and an image of the landmark. Additionally, users can choose to play an audio version of the content, allowing them to learn about the landmark hands-free while on the go.
Feature 04
Immersive learning in Live view mode
When users enter Live View mode, they can interact with landmarks by tapping on their icons, which display brief detail bubbles. These bubbles provide quick, concise information about specific features of the landmark. If users want to learn more, they can tap the detail bubble to open a fact card that offers a comprehensive overview, including images, descriptions, historical context, and audio narration for hands-free learning.
user testing
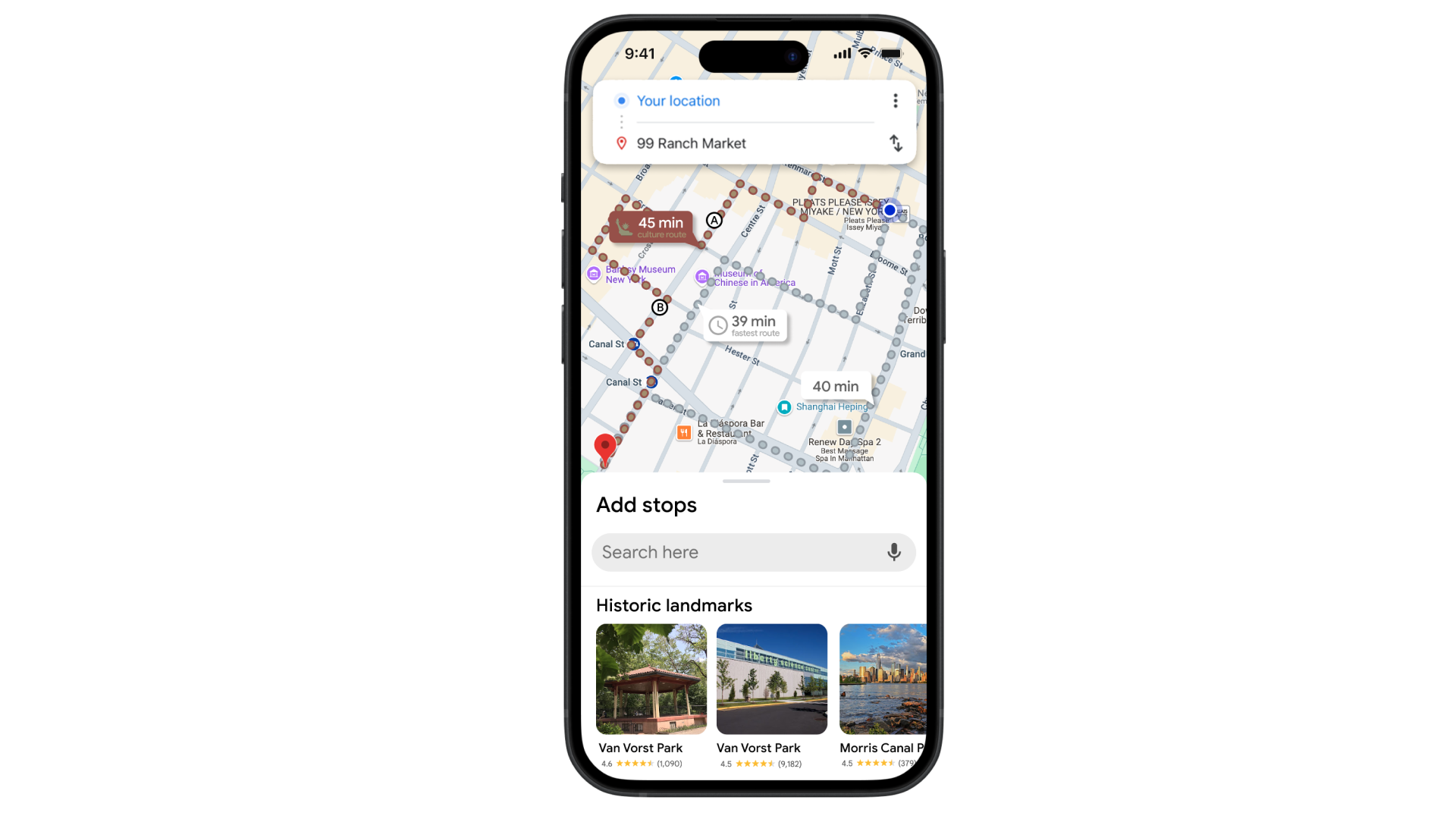
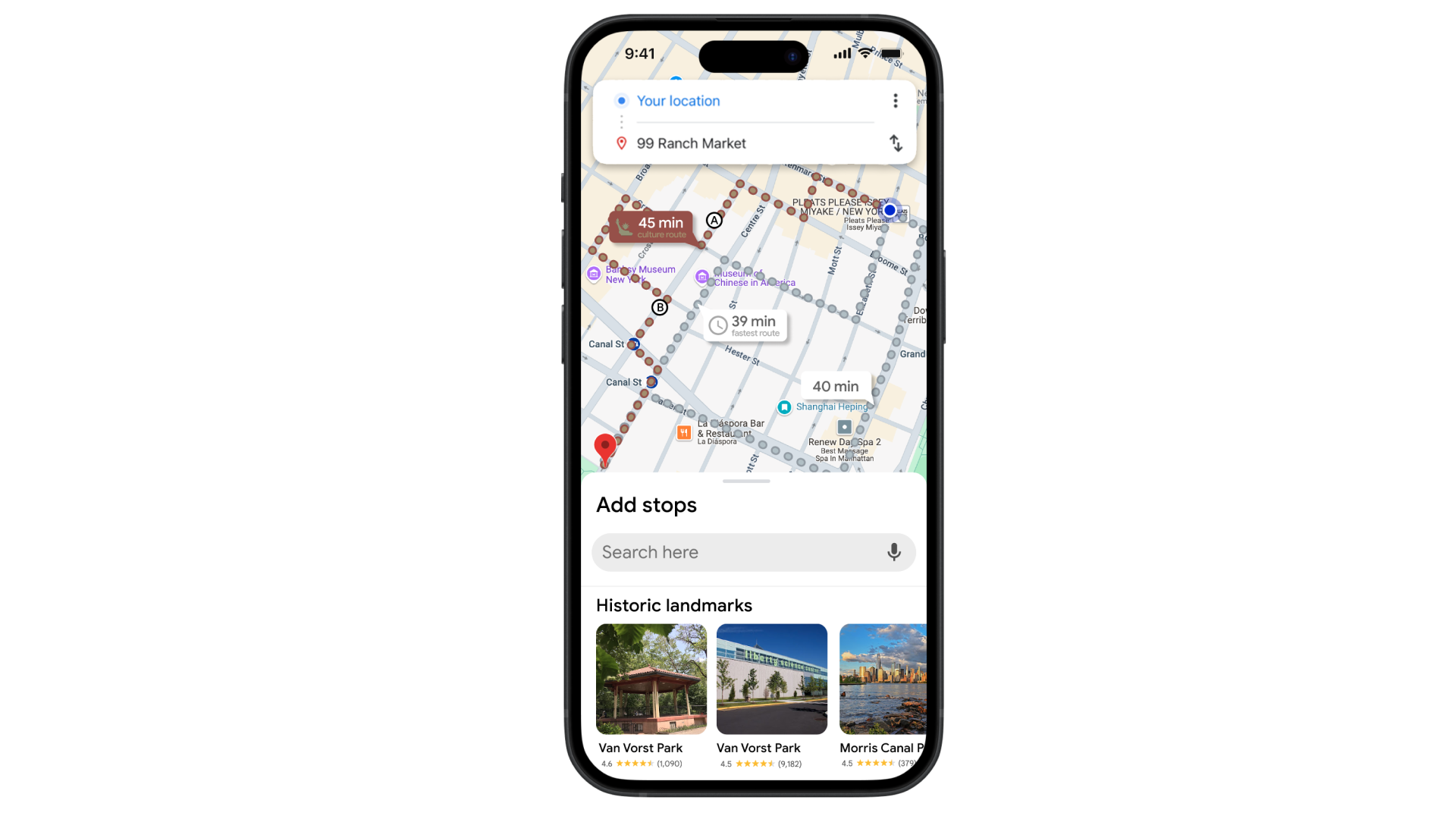
After user testing, users expressed that the red color of the new Culture Route resembled the warning colors in Google Maps, causing confusion. To address this, we adjusted the color to a brown-red hue, inspired by the traditional brownstone color palette. Using the Material Theme Builder, we generated a cohesive color scheme that harmonizes with the new brown-red tone while ensuring accessibility and alignment with the app’s overall design aesthetic.

The second piece of user feedback revealed that users wanted the ability to customize their routes. To address this, we included a “Add Stops” feature, allowing users to select and include additional landmarks or points of interest along their route. Users can now personalize their journey by adjusting the route.

Reflection & future development

1. User Research Insight: When conducting user research, I put myself in the users’ shoes to understand how they might interact with this feature. For instance, users might be on the move, possibly outdoors, so it’s essential to prioritize audio functionality and ensure text is large and easily readable.
2. Prioritizing Features with Time Constraints: With only two months to complete the project, we had to be strategic about which features to implement. Instead of trying to build everything, we should focus on selecting one or two core features and developing them thoroughly. It was more valuable to dive deeper into a specific user group’s needs and continuously iterate toward perfection than to add more features.
3. Working with Limited Resources: We had limited opportunities to check in with our Google mentors, so I had to maximize each interaction. I relied heavily on strong documentation to clearly present my progress during reviews, ensuring I received the feedback needed to drive the project forward.